
各位coders大家好,下面介绍用Jekyll创建博客,并使它运行在GitHub Pages上,这种方式的特点是简单、免费并且不怎么需要维护,更确切的说,它不需要购买空间,GitHub将提供免费空间。它不需要数据库,所有代码逻辑在前端框架执行。它更不需要额外学习一门繁琐的语言。另外,还支持绑定自己的域名。说到这里,不知你是否也想试一试呢!
关于什么是Jekyll,可以点击查看Jekyll介绍
安装与配置Git
此处以Gitfor windows作为例子,Git for windows下载地址。安装过程很简单,不多说。
1、查看电脑上现有的ssh key
$ cd ~/.ssh
如果显示“No such file or directory”,跳到第三步,否则继续。
2、备份和移除原来的ssh key设置
$ ls
id_rsa id_rsa.pub key_backup/ known_hosts
$ mkdir key_dir
$ cp id_rsa* key_dir
$ rm id_rsa*
3、生成新的ssh key
输入下面的代码,就可以生成新的key文件,我们只需要默认设置就好,一路回车
$ ssh-keygen -t rsa -C "邮件地址@youremail.com"
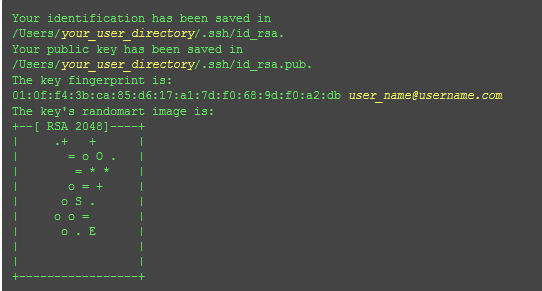
最后出现这样的界面,就成功设置ssh key了:

4、添加ssh key到GitHub
用文本编辑器打开生成的公钥文件id_rsa.pub,如果看不到,需要设置显示隐藏文件。复制文件内容后进入GitHub,进行设置。

点击进入设置,左侧列表选择【SSH and GPG keys】,再点击绿色按钮【Add SSH key】,将刚才的内容粘贴进去。
5、测试是否成功
$ ssh -T git@github.com
原型输入,不要修改。如果出现如下情形:
The authenticity of host 'github.com (207.97.227.239)' can't be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)?
不要紧张,输入yes就可以了,会看到:
Hi wl236179666! You've successfully authenticated, but GitHub does not provide shell access.
6、设置Git的账号信息
现在你已经可以通过SSH链接到GitHub了,还有一些个人信息需要完善的。 Git会根据用户的名字和邮箱来记录提交。GitHub也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的,名字必须是你的真名,而不是GitHub的昵称。
$ git config --global user.name "你的名字"
$ git config --global user.email "your_email@youremail.com"
到这里,就成功了,你可以成功连接GitHub了。
注册、使用GitHub Page建立博客
主页中找到【New repository】。

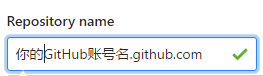
点击进入后,按照如下格式命名你的仓库。

之后点击【Create Repository】完成创建。
创建好之后,可以编写一个index.html文件,push到GitHub上。打开浏览器访问“GitHub用户名.github.io”就可以访问创建的博客了。
安装配置Jekyll模板系统
Jekyll是一个强大的静态模板系统,可以满足个人写博客的需求。
1、首先安装Ruby和gem
从Rubu官网进行下载。 之后安装devkit,RubyInstaller页面中往下拉就能看到。选择自己版本的Ruby对应的devkit,下载并解压,然后执行:
$ cd devkit
$ ruby dk.rb init
$ ruby dk.rb install
这样就安装完成了,使用gem -v看看是否能显示出版本号。另外gem是可以选择源的,默认的源有点慢(你懂的),可以使用ruby.taobao.org的源,方便快捷,查看当前源:
$ gem source list
添加新源:
$ gem sources -a http://ruby.taobao.org/
删除默认源:
$ gem sources --remove https://rubygems.org/
关于ruby环境的搭建,Google上有很多,一般遇到的问题都能够解决。
2、使用gem安装Jekyll
使用命令gem install jekyll就可以安装jekyll及所有需要的依赖,但不包括插件。安装完成后使用jekyll -v查看一下是否安装成功了。
3、使用jekyll搭建博客
模板网上有很多,当然,使用Jekyll一般使用Markdown语法写文章,不必担心,很简单的,教程网上有很多。
绑定自己的域名
网站到此可以访问了,下面介绍如何绑定自己的个性域名。以阿里云域名为例,其它的相似。
1、创建CNAME文件
在博客仓库跟目录中新建CNAME文件(注意没有后缀),创建后打开,新增一行,内容为你想指定的域名。该域名不能包含前缀信息,即不能添加http:\前缀。
2、CNAME域名绑定
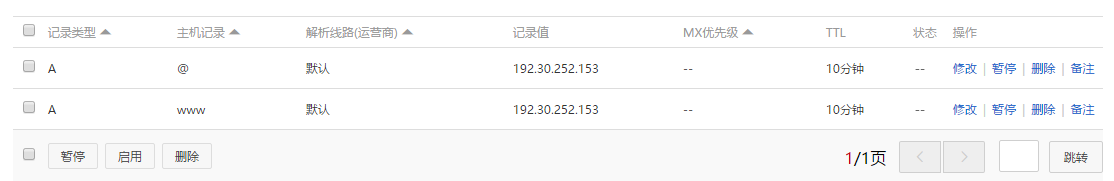
登陆阿里云域名控制器,在域名解析中如图所示:

3、等待生效
之后就是等待全球解析生效,可能要等上一会。GitHub Pages目前不支持自定义域名使用https,但不是不能,需要的自行Google吧!
最后提醒一句,初次搭建过程是艰难的,遇到问题多Google,看不懂英文的谷歌翻译随身带,很多错误都可能和依赖性有关,只要坚持,就一定能成功的!


发表评论
沙发空缺中,还不快抢~